CSS 是 Cascading Style Sheets
主要負責管理網頁的外觀跟版面配置
HTML則是管網頁的骨幹,所以有了骨幹後,如何在HTML裡面匯入CSS的方法有三種!
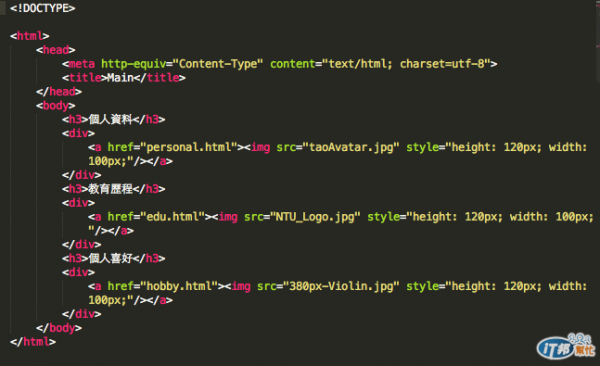
直接寫在一行 HTML tag裡,用 style=" " 在裡面寫CSS的語法
例如:

我直接在 img標籤裡面寫 style的屬性,後面放CSS的語法來控制圖片的寬高
這種方法的缺點很顯然是凌亂且不好維護...
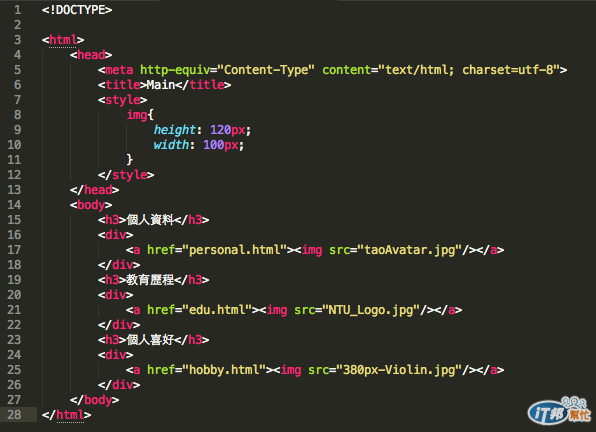
寫在HTML文件的 之間並且用
<style></style>包起來

把剛剛的css 語法寫在 <style></style>標籤之間,並且放在 之間
加上tag的名字 才能知道這個要控制圖片的外觀 img{ ... }
這種的寫法看起來比較井然有序,但是如果要重複利用一段寫好的CSS就會不方便
所以之後的 HTML5 當中都建議用接下來介紹的方法。
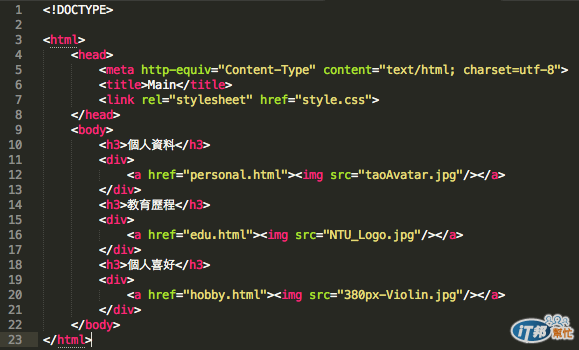
在HTML檔案(.html)的外面寫一個CSS檔案(.css)
並且在HTML 文件的之間放入
<link rel="stylesheet" href="style.css">
這裡的 style.css 是我寫好並且命名的css檔

main.html

style.css
DEMO:

下集待續!
